Photo by Domenico Loia on Unsplash
Whenever developing a new website or a new application we need to take into account which background we will use. Finding a property background for your design is quite hard. You need to take the existing color palette into account, the color composition between the elements in the section, and the type of design you want to accomplish.
With these resources, you would find it easier to create or find your next background for your next project!

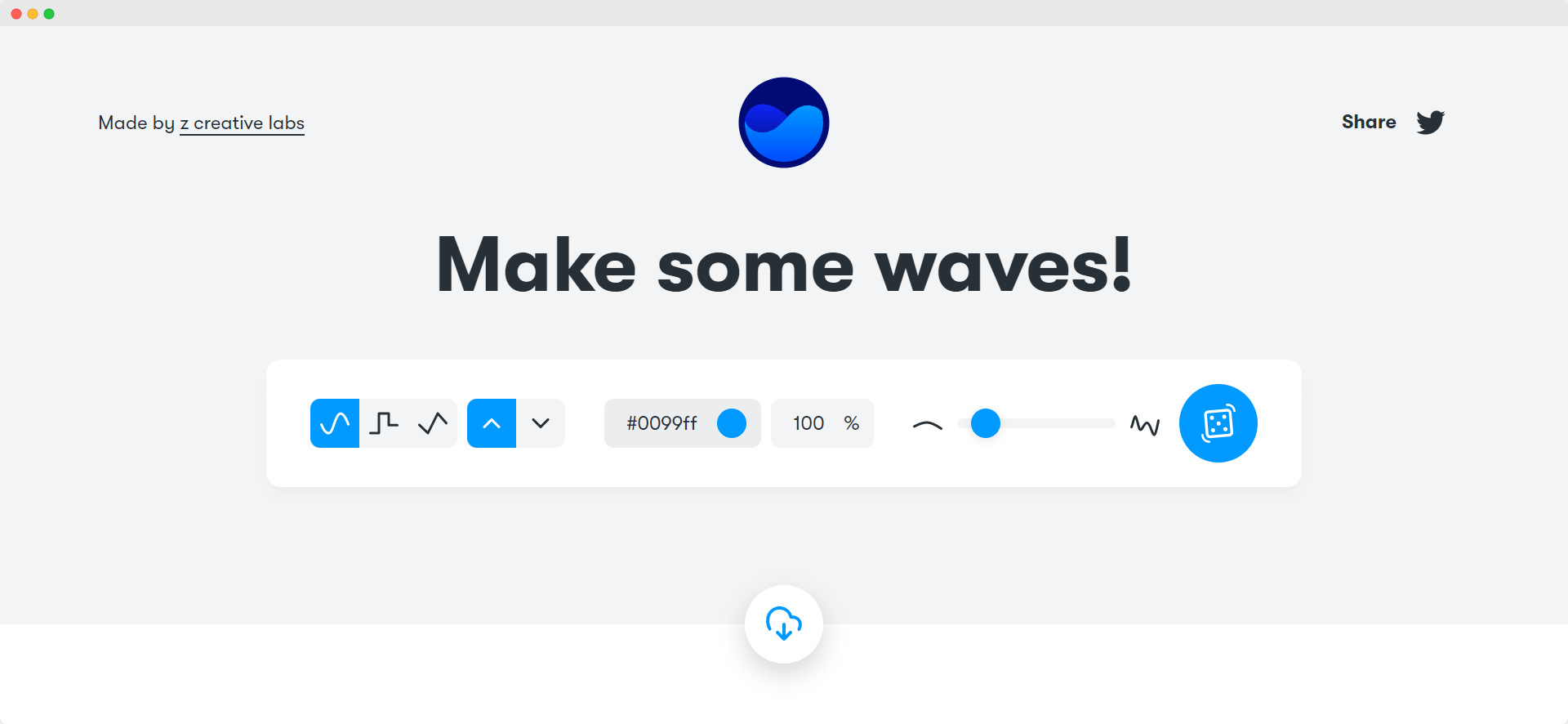
This resource is really simple and extremely good when you try to create a wave. The waves are commonly used when trying to make a transition between two sections on a website in a creative manner. This tool has a simple dashboard as you see in the image, and that is all you need. You can choose between lines, bars, or waves as the design. Select your color defined as a hex color and add some transparency if needed. The third option lets you choose how many waves should be added. When you drag the ball it will automatically update the wave and you will instantly see the number of waves applied. The last option is to ‘shake’ to design, and regenerate the waves so that they will fit right into your design.

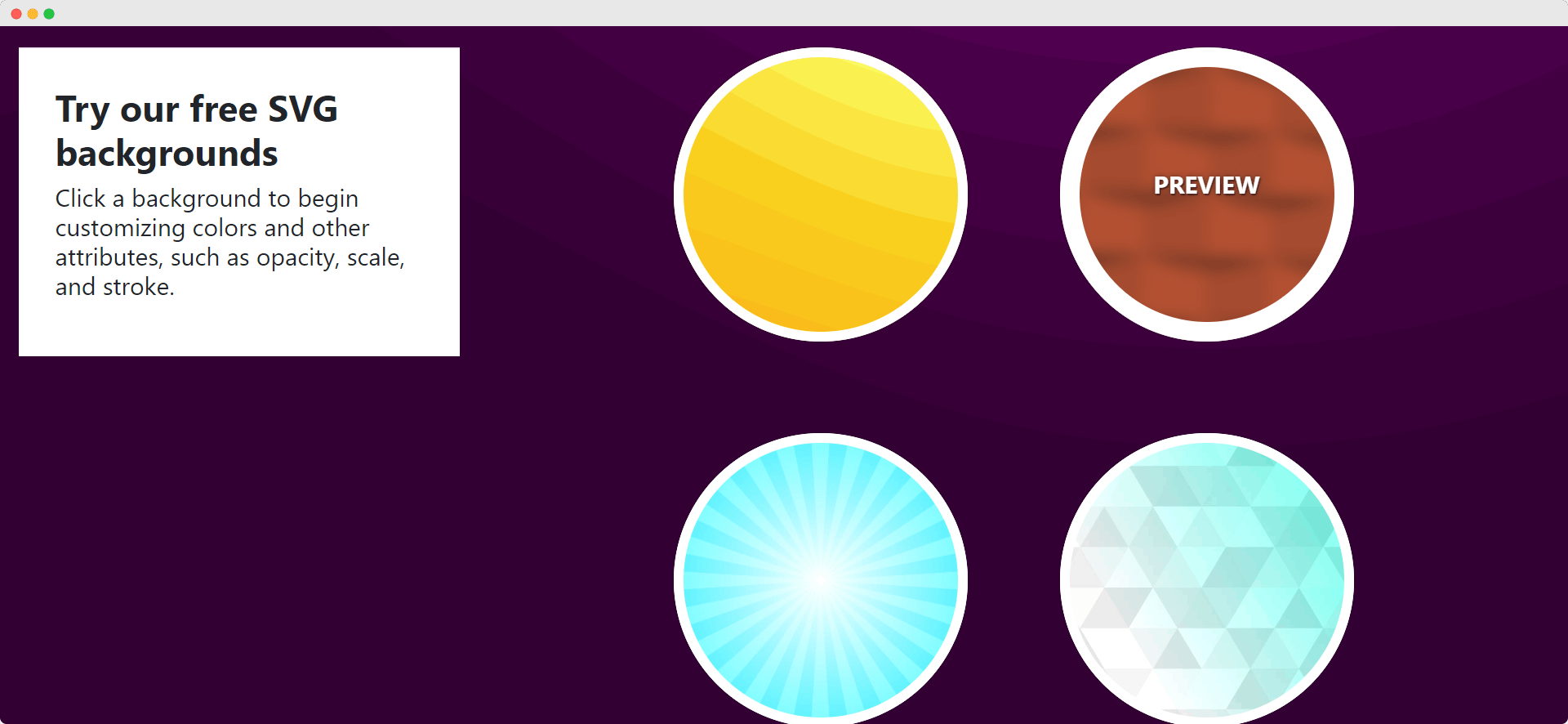
If you want to create a full-page background with a more creative pattern you can use the svgbackgrounds.com website. This site provides multiple options whether you like some multi-gradient colors to abstract line art. Here you also have the option to change the colors used on the background so you can easily make it fit into the current design of your website. You can also adjust the opacity and depending on the design, further adjust the design by changing the stroke, moving lines etc.
Finally, you have the option as seen on the left bar, to copy the CSS output directly and put it into your website. This website provides SVG backgrounds, so you don’t need to worry about the scaling of images, since the vector elements will take care of it.

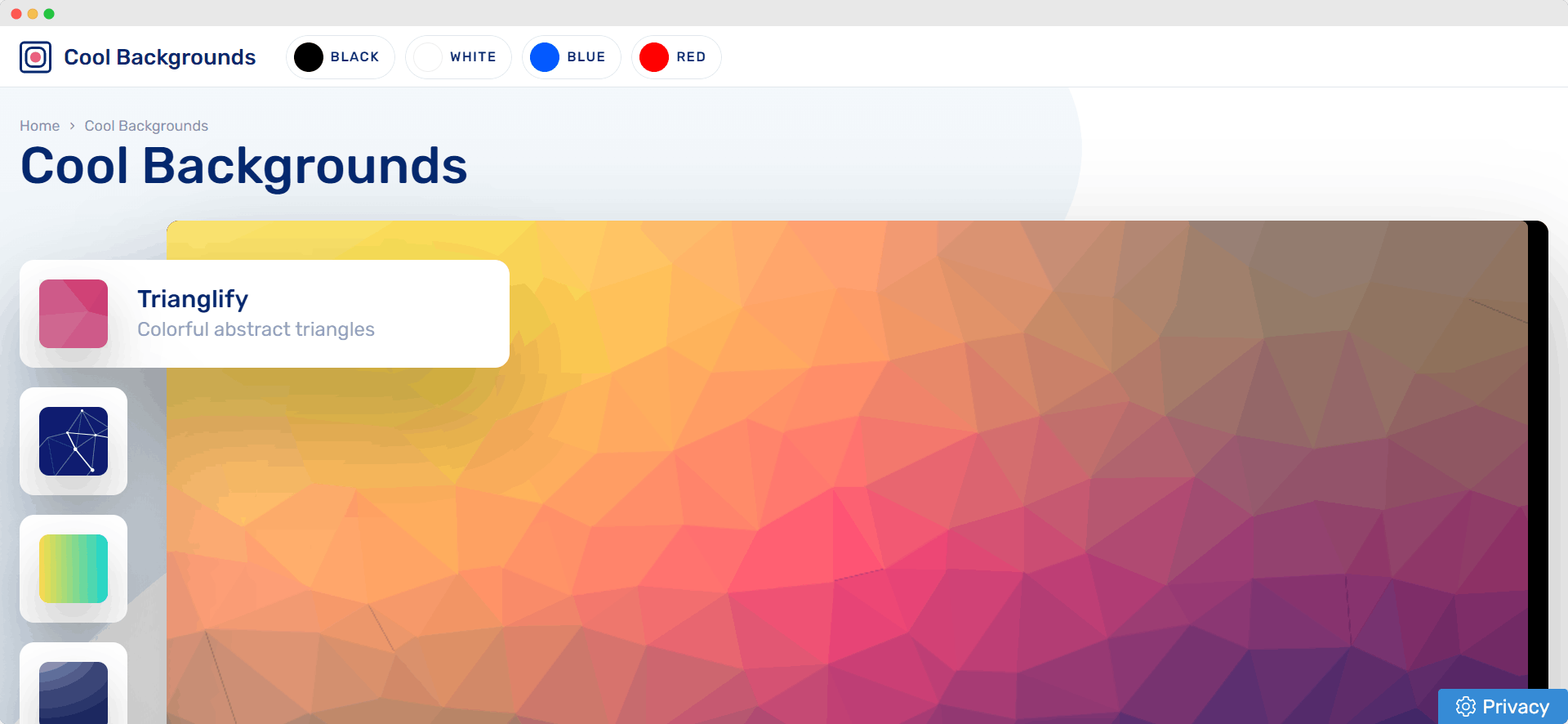
coolbackgrounds.com is also a simple website that provides some advanced patterns. You can choose between 5 options as seen on the left. You can choose your base color on the top navigation and hereby all 5 options will have generated some designs based on that color. If you choose the particles option, you will see all the particles moving like gifs. You can also adjust the designs by clicking the color palette on the right bottom as well as downloading the design. This website does not have the same flexibility and options as svg backgrounds but is still a nifty tool if the design generated is what you need on your site.

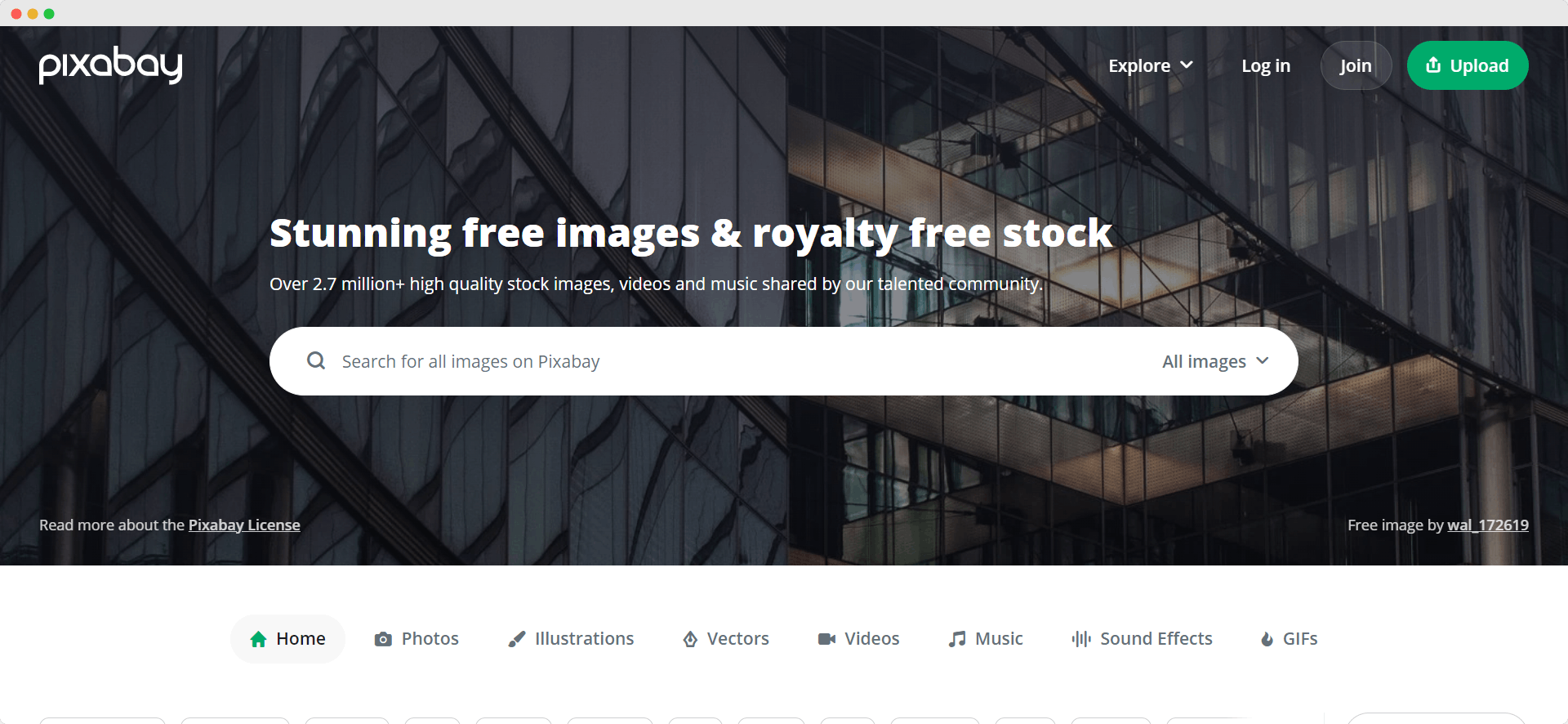
Pixabay is another free image resource site just like unsplash.com where you can use the images without being concerned about copyright infringement. What I really like about Pixabay is you have the option to choose between illustrations, vector videos and music. You have multiple media combined into one single site, so if you eventually wanna change your landing page from a fancy background image to a video you can find it here. Pixabay has over 2.7 million royalty-free stock photos free to use and you have the option to filter by colors, size, orientation etc. so you can easily find the right photo for your site.

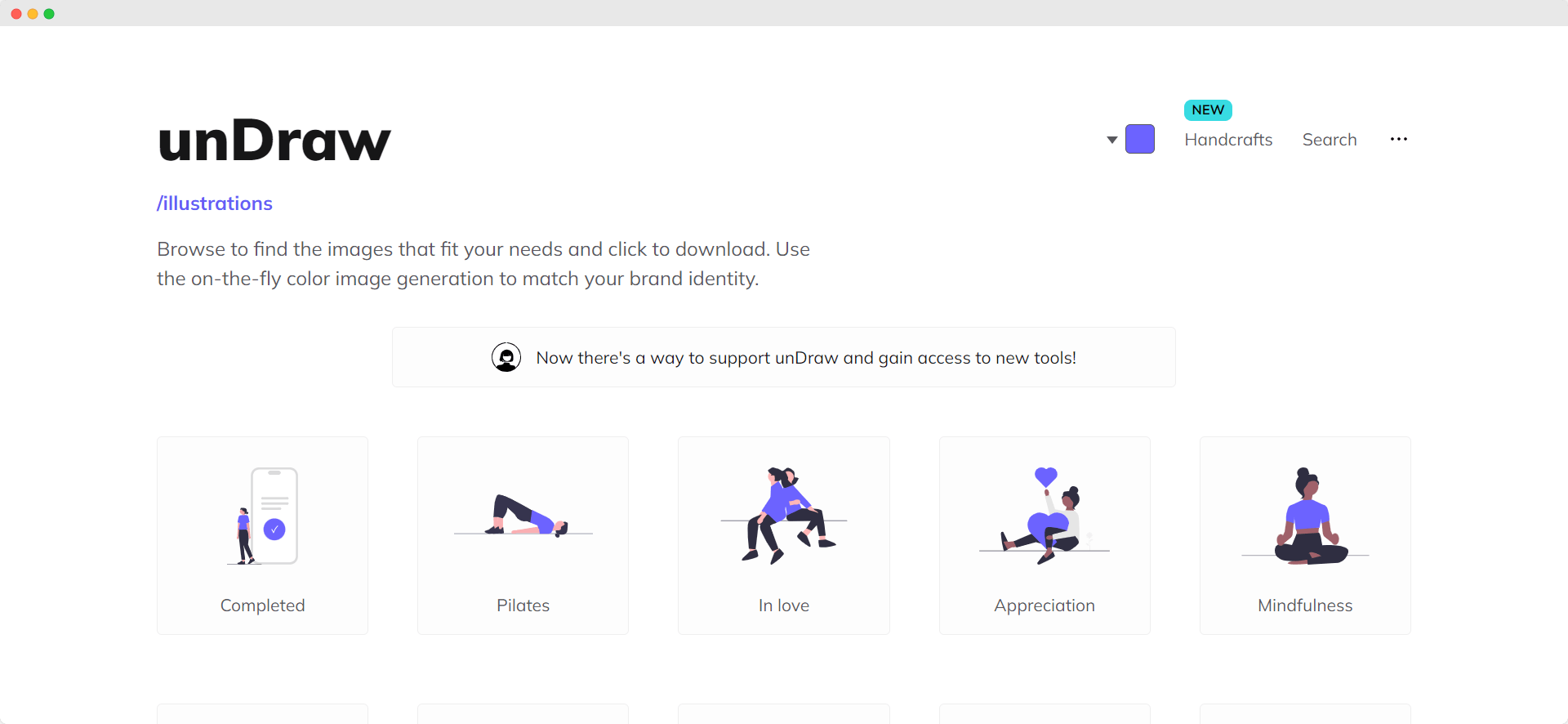
Undraw provides simple illustrations that has gained popularity in the last couple of years. You can find all different kinds of illustrations based on your need and can search for a particular theme like ‘sport’ or ‘finance’ and you will see some illustrations that might matter to you. What is so needed, is you can change the color of the illustrations in the right top corner and all the illustrations will have that color like illustrated in the image above. What is also perfect is that it is open-source and you can use them for free.
Thanks for reading
I hope you found this helpful ✨! If you did, please don't forget to hit the like ❤️ button and save 🔖 it for future reference.
Check out my Website and GitHub
Hey there! Want to stay up-to-date with the latest programming and web development tips and resources? Follow me on Twitter and Instagram! I'll be sharing all sorts of helpful insights and cool tools for you to check out. See you there! 👋🏼💻
